Nota: Este post ha sido importado de mi blog de geeks.ms. Es posible que algo no se vea del todo "correctamente". En cualquier caso puedes acceder a la versión original aquí
Si desarrollas una aplicación en ASP.NET y/o ASP.NET Core, te puede interesar una nueva librería que ha sacado el equipo de .NET: HealthChecks. Esa librería (muy sencilla) contiene lo que necesitas para poder validar que un determinado recurso externo (SQL Server, API remota, etc) está funcionando y también para que decidas lo que significa que un recurso “está funcionando”.
Actualmente la librería está en un estado “alfa” por decirlo de algún modo, así que no hay paquete NuGet todavía (ni readme.md xD) pero es muy sencilla de entender. De todos modos veamos un ejemplo muy sencillo. Para ello vamos a crear una solución (asp.net core) con dos proyectos:
- Una aplicación MVC Core que contiene el frontend
-
Una aplicación MVC Core que nos representa una API externa y que usa un SQL Server.
-
El objetivo es el siguiente:
Que la aplicación web tenga una página para ver el estado de los servicios externos (en este caso la API)
- La API funciona si es accesible via HTTP y además si el SQL está levantado.
Veamos como esa librería nos puede ayudar a construir ese ejemplo. Lo primero es crear la solución con dos aplicaciones MVC Core. En mi caso he creado una solución con dos proyectos MVC Core (WebClient usando la plantilla de aplicación web y Api usando la plantailla de aplicación webapi):
Ahora toca agregar la librería. En algun momento, esto será añadir un paquete NuGet (quizá más de uno) pero por ahora es “manual”. Descárgate el código del repo y copia las siguientes carpetas en la solución:
- src/common
- src/Microsoft.AspNet.HealthChecks
-
src/Microsoft.Extensions.HealthChecks
- src/Microsoft.Extensions.HealthChecks.Data
Ahora añade a la solución los proyectos que están en cada una de las carpetas añadidas (menos en common que no hay proyecto):
Ya lo tenemos todo a punto. Ahora vamos a modificar la aplicación web para que nos muestre un informe del estado de los servicios externos. Por el momento el único servicio externo es la aplicación Api.
Para ello, lo primero es agregar una referencia desde el proyecto WebClient al proyecto Microsoft.AspNetCore.HealthChecks:
Ahora en el método ConfigureServices de la clase Startup del proyecto WebClient agregamos el siguiente código:
services.AddHealthChecks(checks =>
{
checks.AddUrlCheck(Configuration["check_api_url"]);
});Con eso creamos un check de url. Este tipo de checks simplemente comprueban que una determinada URL devuelve un 200. Por supuesto necesitamos indicar (en este caso en el fichero de config) la url a usar:
"check_api_url": "http://localhost:56661/api/ping"
¿Sencillo, verdad? Simplemente establecemos que si /api/ping devuelve un 200, entonces significa que la API está levantada y funcionando.
Ahora creamos una acción en el controlador Home de nuestra WebClient que vamos a llamar Status. Dentro de esta acción usaremos un servicio proporcionado por la librería, para ejecutar los checks de forma manual:
public class HomeController : Controller
{
private readonly IHealthCheckService _healthCheckSvc;
public HomeController(IHealthCheckService healthSvc) => _healthCheckSvc = healthSvc;
public async Task<IActionResult> Status()
{
var result = await _healthCheckSvc.CheckHealthAsync();
return View(result);
}
public IActionResult Index()
{
return View();
}
public IActionResult Error()
{
return View();
}
}Observa como inyectamos el servicio IHeralthCheckService y llamamos al método CheckHealthAsync. Eso ejecutará todos los checks y nos devolverá un resultado para cada uno de ellos.
Ahora solo nos queda crear el endpoint de “ping” en el proyecto Api (en este caso devolvemos siempre un 200):
[Route("api/[controller]")]
public class PingController : Controller
{
// GET api/values
[HttpGet]
public IActionResult Ping()
{
return StatusCode(200);
}
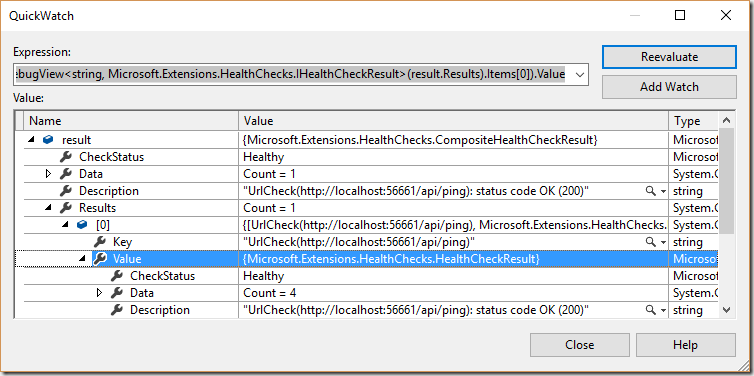
}Si ahora colocamos un breakpoint en la acción Status del controlador Home de la web e inspeccionamos la variable result veremos que nos indica que el estado global del sistema es saludable y luego nos lo desgrana por cada uno de los checks:
Tampoco es para tanto…
Sí, seguro que es lo que estás pensando ¿verdad? Hay dos cosillas que debemos considerar sobre lo que hemos visto:
- Hemos tenido que crear un endpoint específico (/api/ping) en nuestra API
- ¿Qué ocurre con recursos externos, tales como BBDD u otros?
Veamos que soluciones nos ofrece la librería para esos dos puntos 😉 -
- src/Microsoft.AspNet.HealthChecks
**Middleware de estado de salud**
Una cosa interesante de la librería es que **ofrece un endpoint para comprobar el estado de salud de una api** (es decir el equivalente al /api/ping que hemos hecho). Vamos a modificar nuestra Api para usar este middleware en lugar del endpoint /api/ping que hemos creado. Para ello podemos eliminar el _PingController_ y luego debemos agregar referencias desde la Api hacia los proyectos Microsoft.AspNetCore.HealthChecks y Microsoft.Extensions.HealthChecks.
Una vez hecho esto añadimos una llamada al método de extensión _UseHealthChecks_ **en el método main** de la clase Program. Justo después del _UseKestrel_.
Este método espera un puerto (o un path). Este puerto (o path) será el endpoint a usar para comprobar el estado del sistema. P. ej. en mi caso he usado el puerto 5050. Por lo tanto si ahora me connecto a <http://localhost:5050> (con la API en marcha, claro) veré una página que me informa del estado:
[<img title="image" style="border-left-width: 0px; border-right-width: 0px; background-image: none; border-bottom-width: 0px; padding-top: 0px; padding-left: 0px; display: inline; padding-right: 0px; border-top-width: 0px" border="0" alt="image" src="https://geeks.ms/etomas/wp-content/uploads/sites/154/2017/03/image_thumb-3.png" width="264" height="125" />][5]
**Nota:** Si en lugar de usar un puerto prefieres usar un _path_ para comprobar el estado, también se puede hacer. En este caso debes llamar a _UseHealthChecks_ pasando el path a usar (p. ej. _UseHealthChecks(“/status”)_ ).
**Nota 2:** Si usas un puerto (como he hecho yo), no uses IISExpress para ejecutar los proyectos, porque no tendrás el _binding_ a ese nuevo puerto configurado en IISExpress. Si usas IISExpress usa un path, mejor. Si quieres usar un puerto, levanta Kestrel directamente con _dotnet run_.
Nos dice “Unknown” (además devuelve un HTTP 503) porque el middleware no sabe el estado del sistema actual (la API) porque no hemos metido ningún check que indique si la API está en buen estado. Vamos a suponer que queremos indicar que la API está en buen estado.
Para ello agregamos lo siguiente en el método _ConfigureServices_ de la API:
<pre style="font-family: consolas; background: #1e1e1e; white-space: nowrap; overflow-x: scroll; color: gainsboro"><span style="color: #569cd6">public</span> <span style="color: #569cd6">void</span> ConfigureServices(<span style="color: #b8d7a3">IServiceCollection</span> services)<br />{<br /> services<span style="color: #b4b4b4">.</span>AddHealthChecks(checks <span style="color: #b4b4b4">=></span><br /> {<br /> checks<span style="color: #b4b4b4">.</span>AddValueTaskCheck(<span style="color: #d69d85">"AlwaysOk"</span>, () <span style="color: #b4b4b4">=></span> <span style="color: #569cd6">new</span> <span style="color: #4ec9b0">ValueTask</span><<span style="color: #b8d7a3">IHealthCheckResult</span>>(<span style="color: #4ec9b0">HealthCheckResult</span><span style="color: #b4b4b4">.</span>Healthy(<span style="color: #d69d85">"Always OK"</span>, <span style="color: #569cd6">null</span>)));<br /> });<br /> <span style="color: #57a64a">// Add framework services.</span><br /> services<span style="color: #b4b4b4">.</span>AddMvc();<br />}</pre>
Este es un _check_ que siempre devuelve el estado de _Healthy_.
Si ahora navegamos de nuevo al endpoint de verificación (localhost:5050 en nuestro caso) veremos lo siguiente:
[<img title="image" style="border-left-width: 0px; border-right-width: 0px; background-image: none; border-bottom-width: 0px; padding-top: 0px; padding-left: 0px; display: inline; padding-right: 0px; border-top-width: 0px" border="0" alt="image" src="https://geeks.ms/etomas/wp-content/uploads/sites/154/2017/03/image_thumb-4.png" width="297" height="138" />][6]
¡Fantástico! Ahora la API nos reporta que está en buen estado (y devuelve un HTTP 200). Observa que ahora localhost:5050 es el endpoint de verificación que vamos a usar en la web, en lugar del api/ping.
En resúmen: **el middleware de verificación nos ofrece un endpoint que al ser llamado ejecuta todos los _checks_ definidos y devuelve el estado de salud del sistema en base a estos checks**.
Así que ahora tenemos:
1. La Web que tiene un check por url (al endpoint de verificación de la API)
* La Api que, usando el middleware de verificación, devuelve su estado (actualmente siempre OK).</ol>
**Comprobando la disponibilidad de recursos externos**
Comprobar la disponibilidad de recursos externos es, simplemente, usar checks específicos. En nuestro caso teníamos que la API dependía de un SQL Server. Observa que no debemos añadir un _check_ para verificar el SQL Server en la web (no tiene sentido ya que la web no tiene porque conocer ni tener acceso a un recurso usado por la API). No, el check debemos agregarlo en la API. De esta manera si la BBDD está caída, el endpoint de verificación de la API indicará que el estado de la API es incorrecto.
Es de esperar que se agreguen varios _checks_ a la librería en un futuro, pero de momento ya tenemos uno para verificar un SQL Server. Para ello debemos añadir una referencia al proyecto **Microsoft.Extensions.HealthChecks.Data**.
Ahora tenemos disponible un nuevo _check_ que podemos agregar con _AddSqlCheck_. Así en el método _ConfigureServices_ ahora tendremos:
<pre style="font-family: consolas; background: #1e1e1e; white-space: nowrap; overflow-x: scroll; color: gainsboro">services<span style="color: #b4b4b4">.</span>AddHealthChecks(checks <span style="color: #b4b4b4">=></span><br />{<br /> checks<span style="color: #b4b4b4">.</span>AddSqlCheck(<span style="color: #d69d85">"Main_SQL"</span>, Configuration[<span style="color: #d69d85">"constr"</span>]);<br />});</pre>
(Observa que hemos podido quitar el _check_ anterior que siempre devolvía Ok. Ahora si la BBDD funciona, la API está OK y si no, no).
**En resúmen**
Esta librería nos permite verificar el estado de distintas APIs (y que cada API determine lo que significa que su estado es correcto) de una forma sencilla y extendible. Esto permite informar fácilmente al usuario del estado de los distintos componentes que forman la aplicación y, por supuesto, tomar decisiones en base a estos estados.
Espero que te haya resultado interesante y si quieres… anímate que están esperando feedback!